What is the Ceros SDK?
The Ceros Software Development Kit (SDK) is a set of tools that help you unlock creative solutions to problems. By leveraging our prewritten SDK Extensions and this guide, you can extend the native functionality of the Ceros platform.
What can you use the SDK for?
Building a quiz
Gamifying your experience with scorekeeping, object collection, and more
Building a calculator
Granular analytics tracking
Generating a social share link
Controlling and manipulating audio
…. and more!
Who is it for?
If you want to integrate one of the existing extensions built by Ceros without SDK, coding experience isn’t necessary. A general understanding of the Ceros Studio is all you need to dive in. If you have any troubleshooting issues after going through our step-by-step implementation instructions, you can chat with our Support Team – they’re always happy to help! However, if you’re looking to create more customized features, you should have a solid understanding of HTML and JavaScript before you begin.
Examples of the core functionality of the SDK:
Find pages, layers, smart groups, or other components by ID or by tag
Navigate between pages dynamically
Listen for events like clicks, visibility changes, video plays, and more
Get properties of objects like width, height, and position
Start and pause animations and videos
Show and hide layers, objects, and smart groups
Get and set the text inside text boxes
The Studio
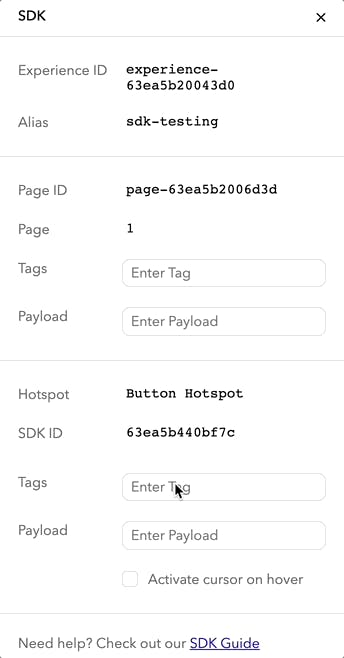
SDK Panel
The SDK Panel is the place to locate identifying information about your experience and assign Tags and Payloads to help you programmatically handle your content.

Tags
With the Ceros SDK, there are two basic ways to identify something: Tags and IDs. SDK Tags are values you can enter in the SDK Panel in order to identify an object or page. Without pre-built quiz extensions, for example, we identify each question page with the Tag question and each result page with results so that they can be managed easily within the code. After typing in a Tag, hit enter to apply it to the target object or page.
NOTE: You can add multiple tags to a single target object.
Component, Page, and Experience IDs
In Ceros, each Experience, Page, and Component have unique identifiers. These IDs can be used to locate a specific instance of your target in order to read its attributes or manipulate it.
Payloads
Every Page and Component has an information entry area called a Payload. In contrast to Tags, which are commonly applied to multiple targets and used for classification, Payloads generally contain unique information. For instance, our SDK Audio plugin uses the payload field to hold the URL of an MP3 file that the Studio reads in order to play sound in an Experience.
NOTE: A Component or Page can only have one Payload.
Getting Started
To start using the power of the SDK, we have to reference it. Our standard method is to use RequireJS to point at the Ceros SDK with an Anonymous Module Definition (AMD). Example code below! There are two ways to integrate your code with a Ceros Experience. Please take a look below and choose the one that works best for your development workflow.
Referencing the Ceros SDK
The easiest way to make sure your code is scoped correctly is to wrap it in an anonymous function that is immediately invoked to run the code when the page loads.
Writing SDK Code Directly in the Experience
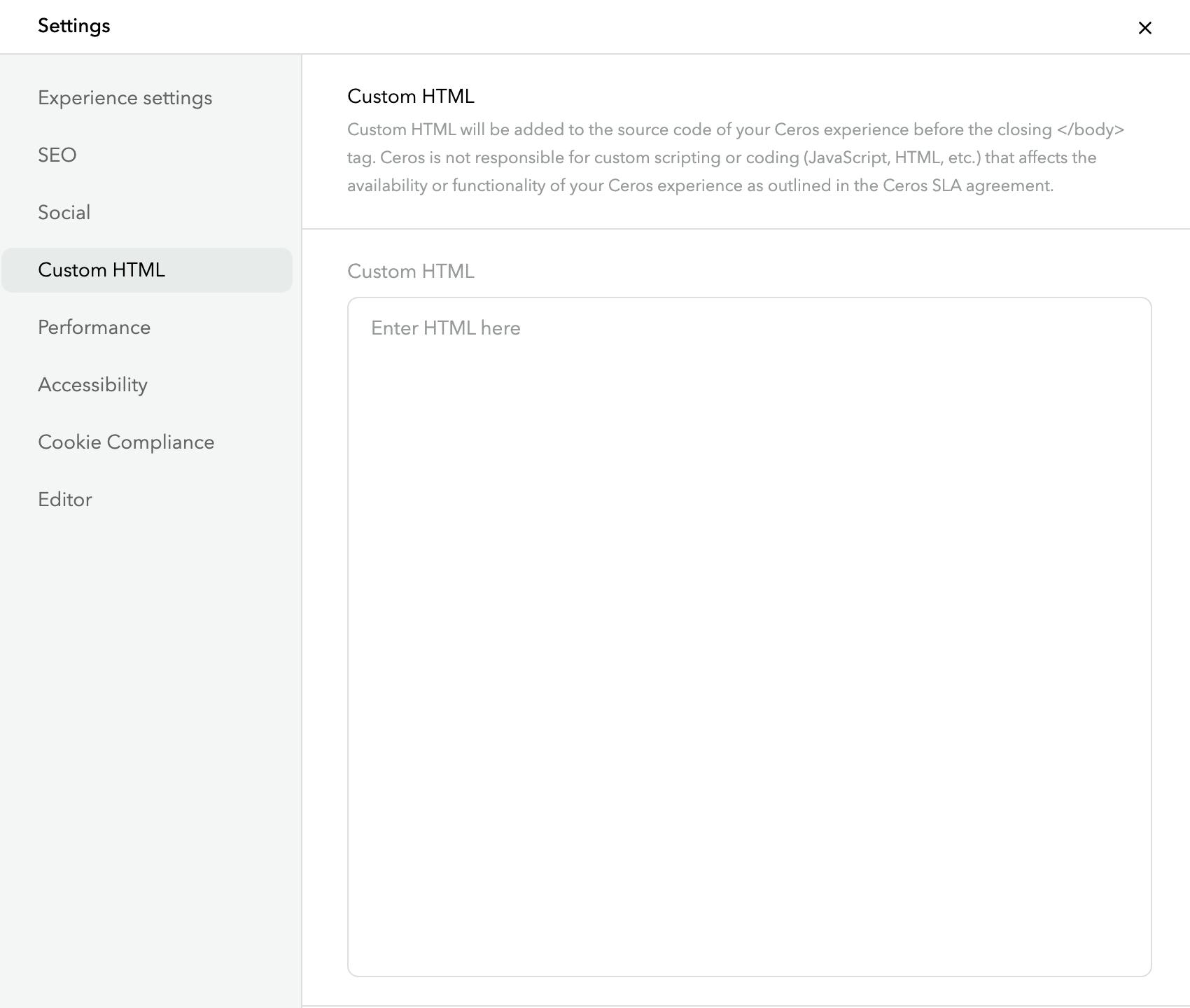
You can insert your own code into an Experience by using the Custom HTML tab in the Studio’s Settings panel. Set up some opening and closing script HTML tags, then you can start writing your own custom code.

Linking to External JavaScript Files
It is possible to link directly to JavaScript files hosted externally using the standard HTML script tag. In the Custom HTML tab of the Studio’s Settings panel, add a script link similar to the example below:
<script type=”text/javascript” src=”//example.com/my-script-file.js”>
Here’s the Ceros SDK boilerplate code to get you started:
<script>
(function() {
'use strict';
require.config({
paths: {
CerosSDK: "//sdk.ceros.com/standalone-player-sdk-v5.min"
}
});
require(['CerosSDK'], function(CerosSDK) {
CerosSDK.findExperience()
.fail(function(error) {
console.error(error);
})
.done(function(experience) {
/// Your Code Here
});
});
})();
</script>Next Steps
Now that you’ve referenced the SDK, you’re ready to get started writing JavaScript to interact with your Ceros Experience. Check out our other docs for more information about what you can do with the SDK. Happy coding!


















