While the Studio provides a comprehensive view of how your content is performing through the Analytics dashboard, we understand that many Studio users also leverage Adobe Analytics to track their web content. Adobe Analytics is one of the most used analytics platforms for tracking web performance and Studio’s Universal Analytics Integration will give you the ability to integrate Adobe Analytics and get data on your Studio experiences directly in Adobe Analytics.
How it works:
This integration works by leveraging the Universal Analytics Integration to push events to the web page as Javascript custom events so that the Adobe Analytics platform can listen for the events.
Additionally, you can add embed scripts to the <head> tag from your third party analytics tool in the integrations options, which is primarily useful for standalone experiences.
What can be tracked via the Adobe Analytics Integration:
Component Click
Component Hover
Experience Open
Form Submit
Lightbox Click
Link Click
Page View
Video Play
Video Progress Percent (captures in 10% intervals)
Video Progress Time (captures in 10 second intervals)
First, set up the Universal Analytics Integration
Visit the Universal Analytics article to set up the Universal Analytics Integration, then refer back to this article to integrate Studio Analytics into Adobe Launch configuration.
Integrating the analytics into Adobe Launch configuration:
After turning on the universal analytics integration, there are two options listed below for integrating Studio Universal Analytics into your Adobe Launch configuration. As Adobe Analytics is inherently flexible in how it can be configured, there could be additional ways to set up listening for Studio analytics events outside of these options.
Option 1: Via Javascript
You can add JS code directly to your Adobe Launch configuration to listen for Studio analytics events using the Published Experience Embed Code. This only needs to be added to standalone experiences.
* You do not need to embed this analytics code if you’re already embedding your Studio experience! The analytics embed code will already be included in the Studio embed code, therefore including this additional code could result in double-tracking
Option 2: Adobe Launch Core Extension Custom Event Rule
As an alternative, you can create a rule within Adobe Launch that utilizes the Core Adobe Launch extension to listen for a specific Studio analytics event.
Follow the four steps below to create this custom rule:
Add a Rule
From the Adobe Experience Platform Data Collection site, add a new rule in your Adobe Launch Property

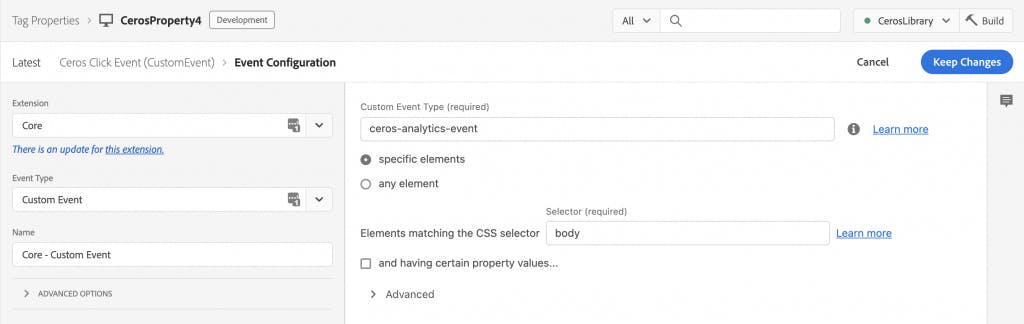
Add an Event
Add an event to listen for the Studio Analytics custom events. The event should listen to the “ceros-analytics-event” type from the “body” CSS selector as shown below:

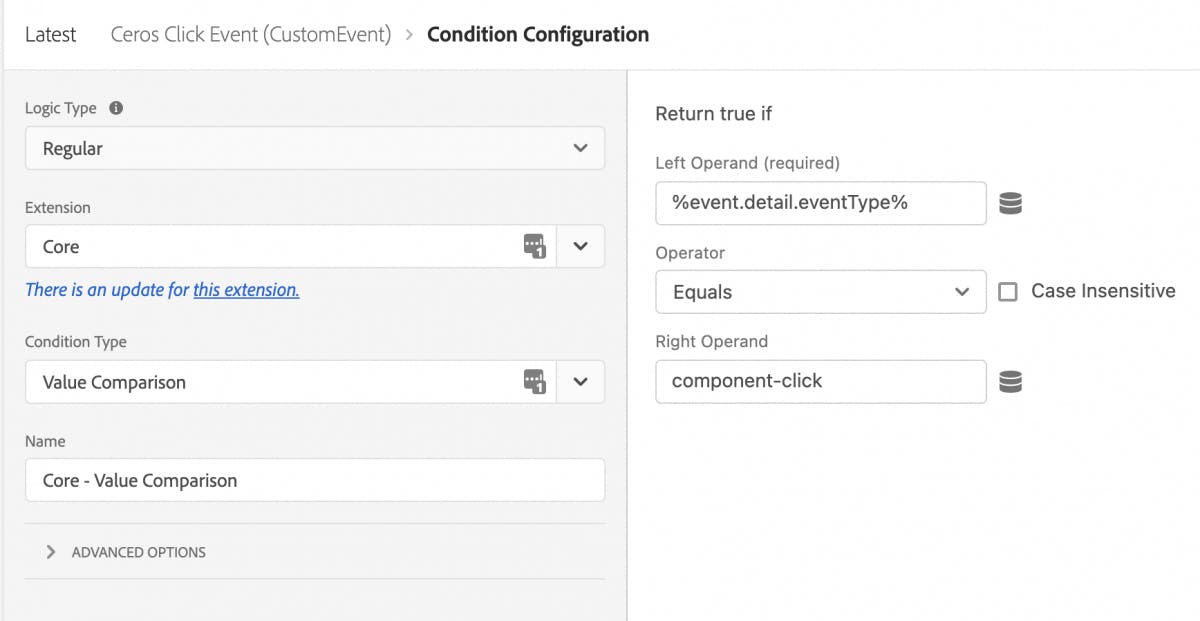
Configure a Condition
Configure a condition to only fire the rule on a specific Ceros event type (e.g. component-click)

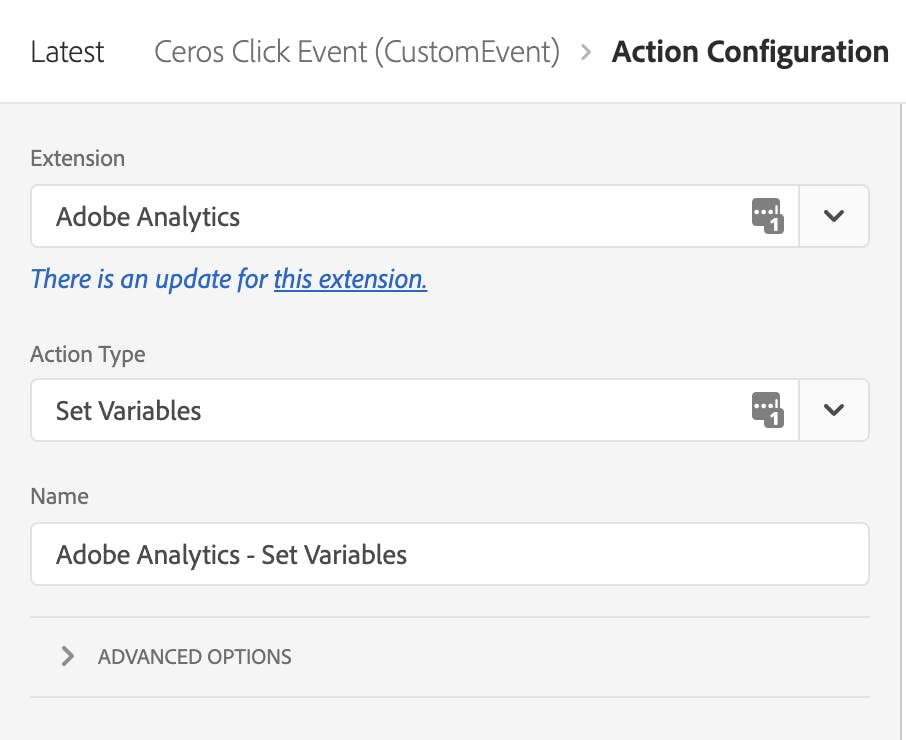
4. Configure Actions
To send the event payload to Adobe Analytics, you can use the actions provided by the Adobe Analytics extension. For example, to send information about a “component-click” event to Adobe Analytics, you could configure an Adobe Analytics extension “Set Variables” action to set eVars and/or props with information from the Ceros event.

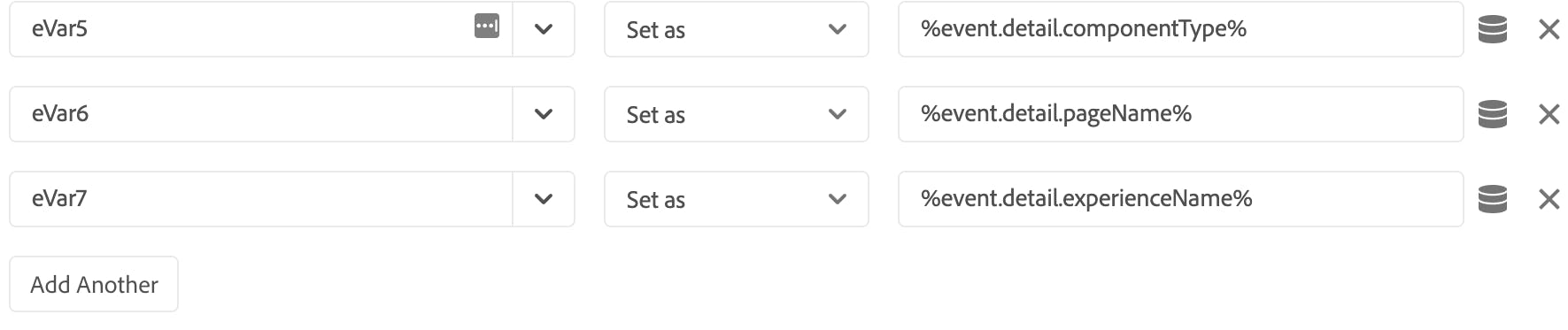
You can then map the Ceros event payload properties to any eVar or prop in Adobe Analytics.

You should refer to any of the Ceros Event payload properties using an “event.detail.” prefix (e.g. %event.detail.componentName%)
To actually send this data to Adobe Analytics you would then typically add a “Send Beacon” action followed by a “Clear Variables” action.
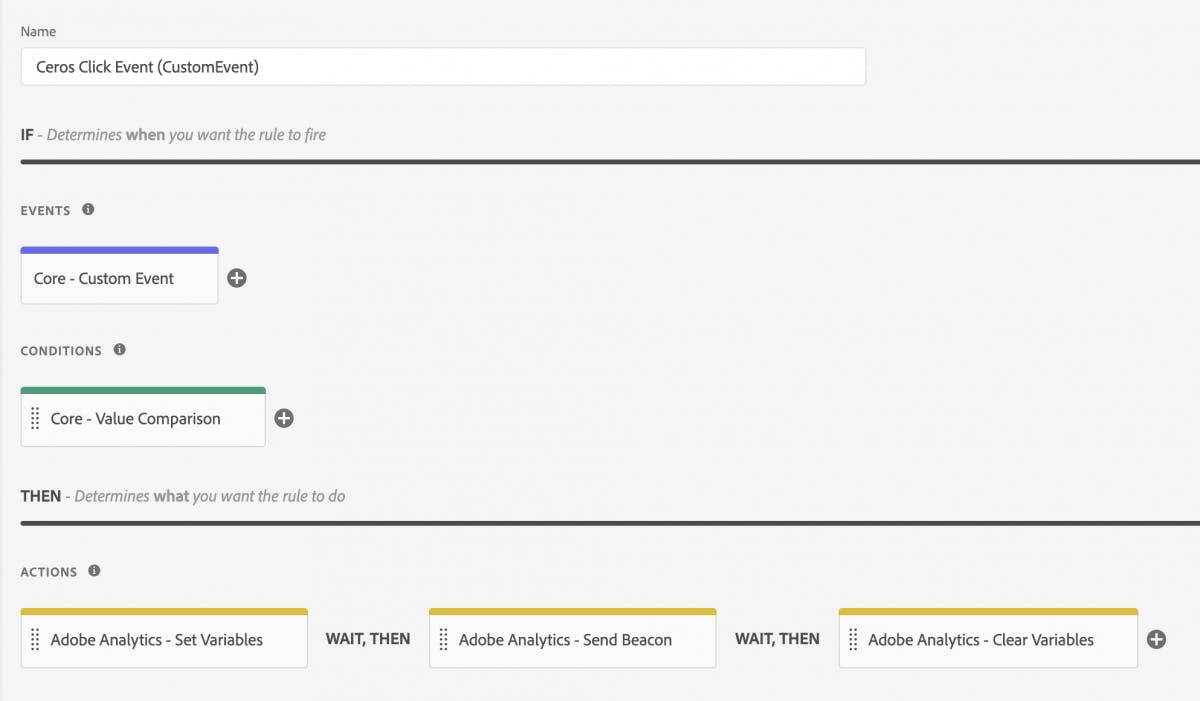
The end result is a rule that has the following event, condition, and actions.