Please note: Text Rendering Modes are only present in the Settings Panel's Performance tab for experiences utilizing the legacy Text Tool.
Under the Performance tab of your Settings Panel, you have a few different options under Text Rendering Mode. The Text Rendering Mode that you designate for your experience dictates the way that search engines and screen readers can understand your content. Additionally, each option results in slightly different rendering effects of exactly how your content is positioned.

Let’s take a look at the 3 Text Rendering Options:
Component Mode (Recommended)
In Component Mode, the text will be rendered by the entire text component (the paragraph or multiple paragraphs of text that comprise a particular text box/layer). This option gives browsers and screen readers the ability to read the paragraph as a whole for better context. Because this mode enables screen readers to read aloud the entire paragraph rather than individual lines or characters, it is highly recommended for ADA compliance. This is also the most SEO-friendly option as browsers can better understand what the content on your page is about. Ceros experiences will default to Component Mode unless designated otherwise.
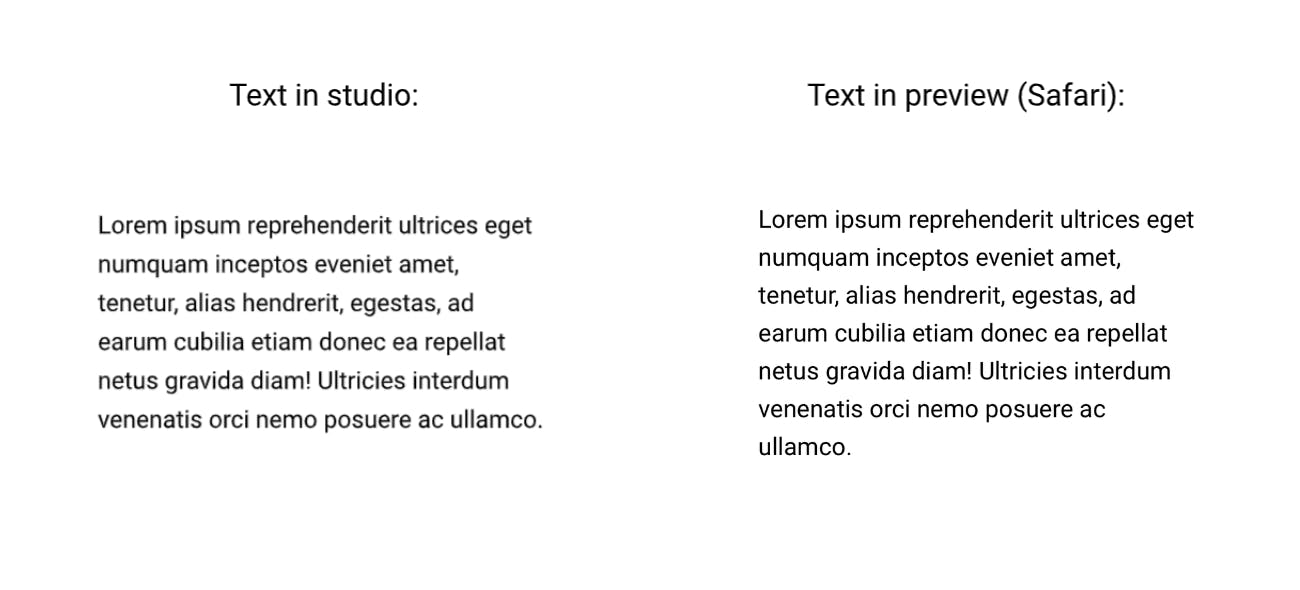
One thing to note with Component Mode is there can be some slight differences in the positioning of text on the published experience vs. its alignment in the Studio, specifically when viewed in Safari. The differences will most likely be slight, however, you may notice a difference in things like text wrapping, bulleted lists, or alignment with background elements. This is most common in Safari, so we recommend testing your experience across multiple browsers. Notice in the screenshot below how in the preview link the text wraps differently than that in the Studio:

Here are a few potential scenarios of wrapped text and how to work around them:
Single lines
If you have a single line of text that you would prefer not to wrap to a second line (ie. a CTA on a button) extend the width of the text box to about 10-15 px so that the text does not get forced onto a second line.

Superscripts
If you are using a separate text box for a superscript, this may be a case where the alignment between the two text boxes could be slightly shifted in component mode. If this is the case, we recommend creating and copying the superscript characters external from the Ceros studio and pasting them into the same text box as the regular text.
Note: Superscript, subscript, and accent characters are not entirely compatible with the Studio experiences utilizing the legacy Text Tool, so results may vary when copying/pasting these characters from external sources. However, the Studio's New Text Tool does natively support these characters.
Bullets
When using the legacy Text Tool (bulleted and numbered lists are natively supported with the Studio's New Text Tool), bulleted lists in Studio are typically created by aligning a text box with bulleted icons. To ensure each line of text is properly aligned with its associated bullet, we’d recommend creating an individual text box for each bullet item. For example, rather than having all text listed out like this in one text box:

Try breaking up the lines like this:

This will help each text box stay in line with its bullet.
Line Mode
In Line Mode, the text will be rendered by individual lines of text, even when in a larger paragraph. This can also help with SEO, however, you may also see some slight differences in the positioning of text on the published experience.
Character Mode
Character Mode renders text by each letter, or character, on the page. Character mode provides less of a benefit for SEO and is not compatible with screen readers for creating ADA-compliant content, but provides the most accurate placement of text in the Studio and the live Ceros links.
In summary, if you are looking to create accessible Search Engine Optimized content, Component Mode is the best text rendering option for you. While it may present a slight variation in the location of the text in the published experience when compared to the Studio, it enables search engines and screen readers to read the content on the page.


















