Please be aware that Ceros SDK plugins are non-native tools and are provided "as is". As such, we cannot guarantee that plugin functionality will work as intended across all implementation instances.
About This Plugin
This plugin will trigger an event when a Pardot form is submitted (ie., hide the form popup, show a thank you message, etc.).
How To Implement
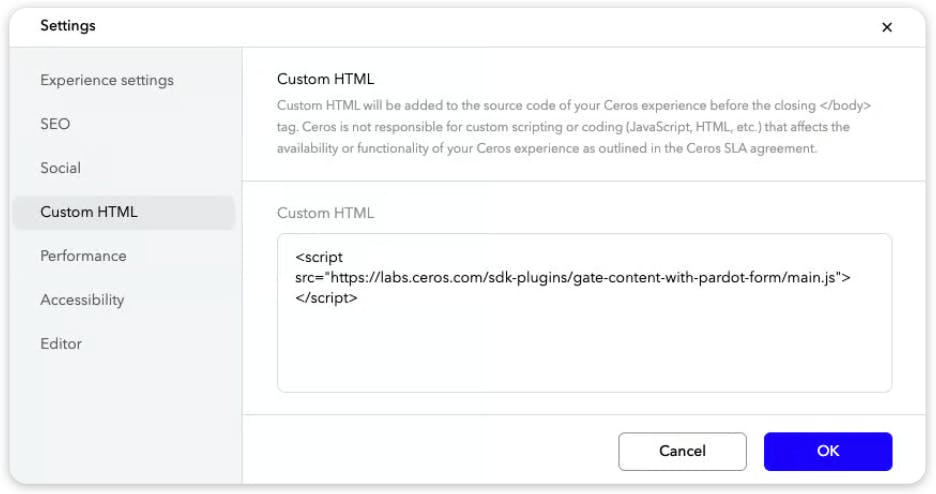
Step 1: Add the Custom HTML

Copy the SDK Script below and paste it into the Custom HTML field within the Settings panel in the Studio. Press OK to finish and close the panel.
<script
src="https://labs.ceros.com/sdk-plugins/gate-content-with-pardot-form/main.js">
</script>Step 2: Actions with Form
In the settings of the Pardot form, there is a panel labeled Completion Actions. Within that panel is a tab labeled Thank You Code. Copy the code below and paste it into that section. Doing so will send a message to the Ceros experience, notifying the code in the experience that the form was successfully submitted.
<script>
window.parent.postMessage("pardotFormSubmitted", "*");
</script>Step 3: Actions in Ceros
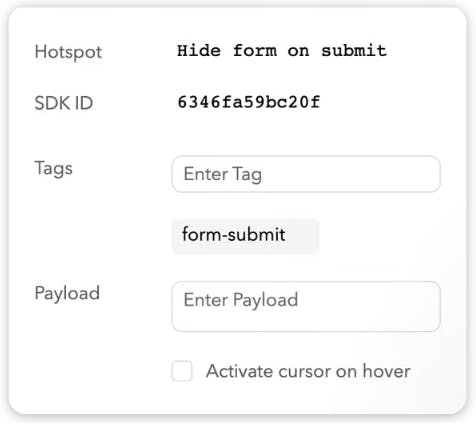
1. Create a hotspot that sits outside of the canvas.
2. With this hotspot selected, open the SDK Panel.
3. In the second Enter Tag field beneath the SDK ID, type in the tag form-submit. Press Enter/ Return to finish adding the tag.

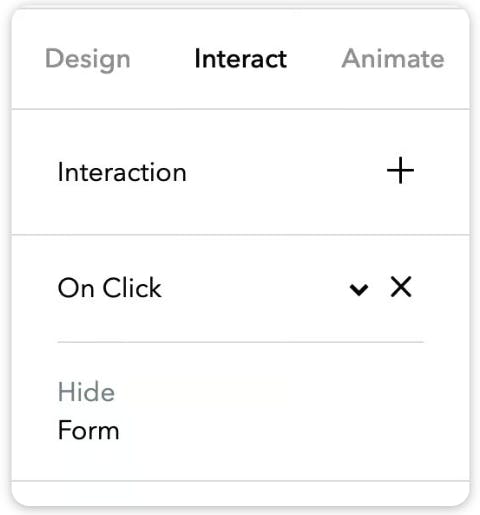
4. With this hotspot still selected, add an interaction to it that you want to occur when a form submission happens (ie., hide the form popup, show a thank you message, etc.).