Let’s take a look at how the Eloqua integration works and what is needed to get it started.
How it works
When you integrate Eloqua with your Studio account, it will load the Eloqua script on your Studio experiences. On each page view within the experience, a page view will be fired in Eloqua.
If the visitor is a known visitor, the page view data will be associated with that contact in Eloqua. If the visitor is not known, the page view data will be stored in Eloqua as an unknown visitor. In both cases, you'll be able to access this data for analysis and reporting, just like any other web page you've tagged with the Eloqua script.
Setup
After the Eloqua integration is added to your account (speak with your account manager to enable this feature), navigate to Settings within your main Studio admin dashboard
Click the Integrations tab and toggle Eloqua on
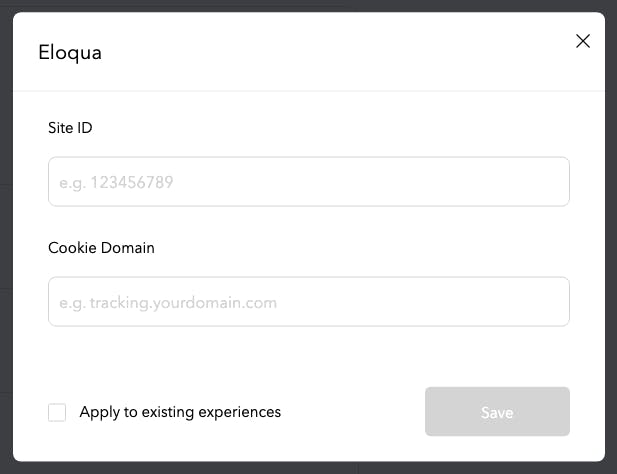
Paste your Site ID into the first form field (see the below screenshot)
This can be found by downloading the tracking script from Assets > Website > Tracking in the Eloqua menu, or by copying the 'siteId' parameter within your Eloqua javascript tracking code found on your website
Optional: If you use a first-party cookie, set the tracking domain in the Cookie Domain field

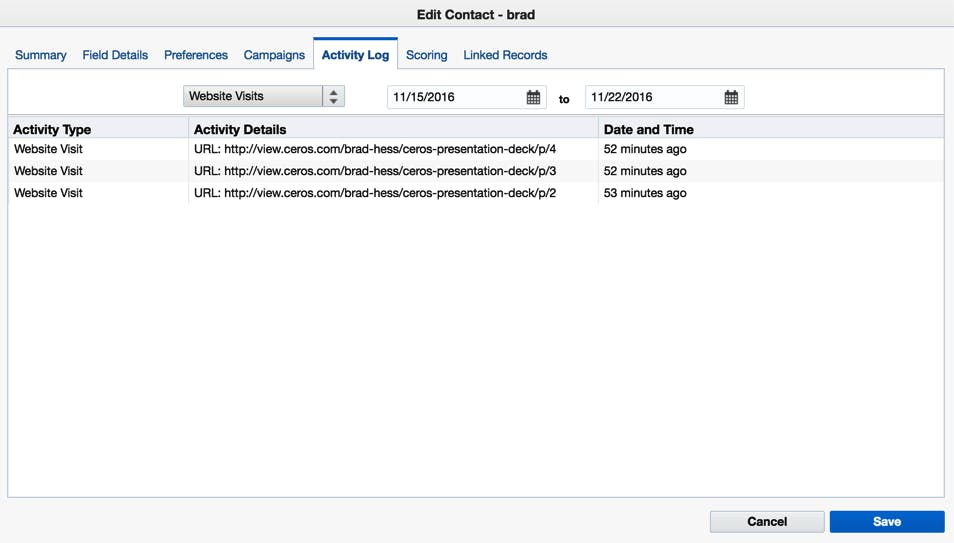
That's it! With the Eloqua integration turned on, you'll see website activity logged for all visitors, and known contacts will have their activity associated with their Eloqua contact record.

Adding Eloqua Forms
To add Eloqua forms to a Studio experience, you can utilize the Embedded Object tool in the Studio and paste your form’s embed code into the Enter embed code field of that object. Consult your Eloqua documentation for form embedding options. Ask your customer success manager for more info on Embedded Objects.
Tracking Individual Clicks in Eloqua
It is not currently possible to track individual click events in the Studio through Eloqua. Please contact your customer success manager for additional information.
Why we built the Eloqua integration
While you could drop your Eloqua tracking script into our Custom HTML panel to track the entire experience's load as a single page view in Eloqua, you can use our Eloqua integration to do a one-time setup that will track every page viewed across all of your Studio experiences. This is easier to set up and a more “complete” integration with Eloqua rather than implementing the script via our custom HTML or our Google Tag Manager integration.
Studio experiences utilize HTML5 pushState, which means when a page looks like it changes to the next page for a user, it's just the browser’s window being modified by the Ceros Player. To tell analytics systems that the user is viewing page 2 and beyond, we’ve built integrations for Eloqua, Google Analytics, and other analytics systems to fire a page view event for each page the visitor sees. Without the integration, these analytics systems will only see a single page view activity when the experience loads.






